En début d’année, Google annonçait les contours de leur prochaine mise à jour algorithmique. Cette update dénommée simplement Google page experience laisse peu de zone d’ombre.
En détail, Google prendra en compte davantage de critères pour son classement des pages web. La pertinence du sujet sera toujours, bien sûr, un des critères les plus importants, mais la qualité de l’expérience utilisateur (UX) aura aussi le droit d’être sous le feu des projecteurs. La mise jour, déployée en mai 2021, jouera un rôle majeur dans le futur classement SEO de Google. Cela vous donne beaucoup de temps pour vous préparer, mais vous devez commencer dès maintenant..
C’est l’heure de s’intéresser un peu plus en détail à cette update.

Google page experience
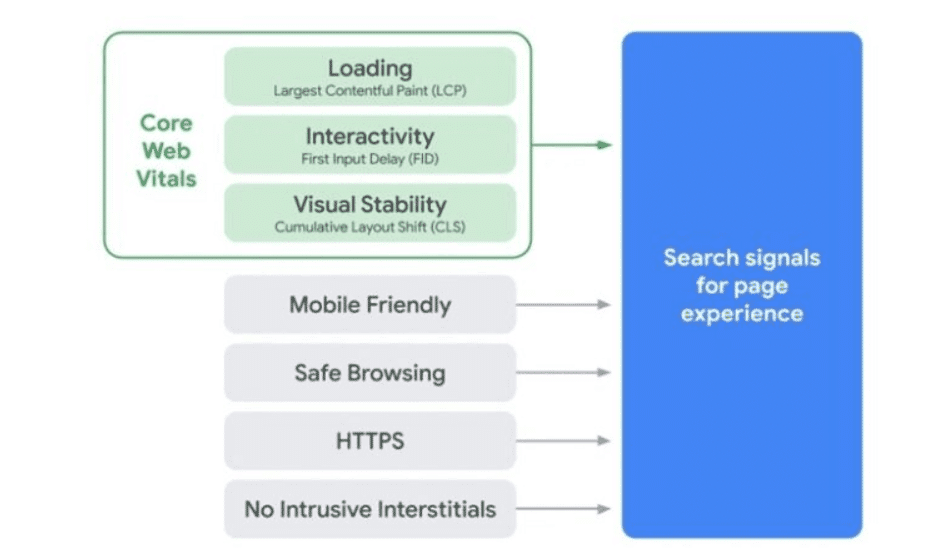
Google a rendu public un document détaillé à l’intention des développeurs (coucou) sur les critères d’expérience des pages. En termes simples, il s’agit des mesures utilisées pour déterminer comment un utilisateur percevra l’expérience qu’il a eue sur une page web particulière. Cela inclut des choses comme :
- La page est-elle adaptée aux smartphones ?
- Se charge-t-elle rapidement ?
- Fonctionne-t-elle sur HTTPS ?
- Y a-t-il des publicités intrusives ?
- Le contenu saute-t-il aux yeux pendant le chargement de la page ?
L’expérience globale de la page comprend plusieurs facteurs SEO déjà existants, y compris la pénalité d’intrusion interstitielle, l’amélioration du classement HTTPS, la navigation sûre, la vitesse de la page, le site responsive, ainsi que l’affinement des mesures concernant la vitesse d’utilisation. Google utilisera ces critères pour ajuster le ranking des pages web. Un indicateur visuel devrait également être ajouté à côté des résultats de recherche proposant la meilleure expérience utilisateur, pour attirer les visiteurs.

Le core web vitals : qu’est-ce que c’est ?
Les « Core Web Vitals » comprennent des mesures concrètes et centrées sur l’utilisateur qui attribuent des notes à différents aspects de vos pages web, notamment la stabilité du contenu et du chargement, l’interactivité et le temps de chargement.
Ce dernier point est important. Google va utiliser les Signaux web essentiels (Core Web Vitals) pour estimer le temps de chargement.

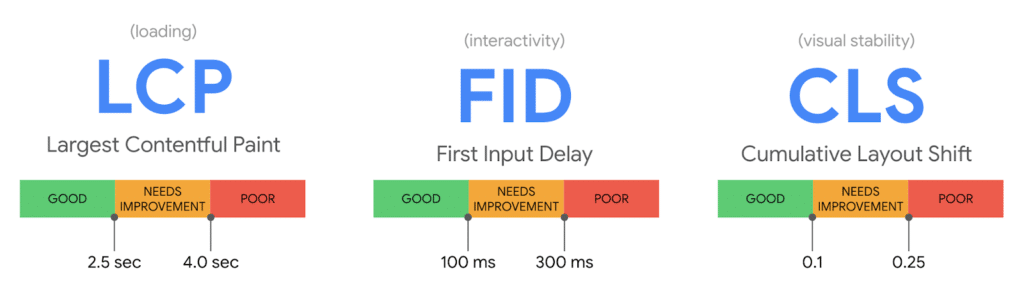
Ces paramètres sont les suivants :
- LCP (Largest Contentful Paint) : cet indicateur mesure le temps de chargement.
« le temps nécessaire pour afficher le plus grand élément visible d’une page web doit être inférieur à 2,5 secondes ».
Google
- FID (First Input delay) : C’est un indicateur en lien avec l’interactivité des pages. Son objectif est de mesurer le temps de réaction d’un site web lorsqu’un internaute clique sur un bouton.
« les sites doivent s’efforcer de ne pas dépasser un FID de 100 millisecondes ».
Google
- CLS (Cumulative Layout Shift) : vérifie quant à lui la stabilité visuelle d’une page durant son temps de chargement.
« les sites doivent s’efforcer de ne pas dépasser un score CLS de 0,1 ».
Google

Lorsque vous regroupez ces critères vous obtenez l’UX. Attention cependant, Google a déclaré que l’expérience utilisateur ne constitue pas spécifiquement une note de classement, chacun des éléments qui la composent a un classement et une pondération uniques pour l’algorithme de classement global de Google.
C’est bien beau tout ça, mais comment faire pour se préparer de la Google page experience ?
Comment optimiser son site pour la mise à jour Google page experience ?
Eh bien, on vous propose un plan d’attaque en 6 étapes.

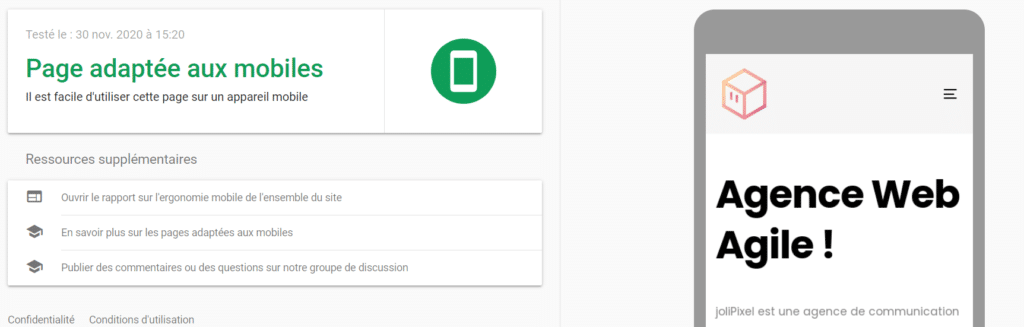
Rendre votre site mobile-friendly
Dans le cadre de l’update Google page experience, un site web responsive, c’est-à-dire un site qui s’adapte au support mobile a un impact majeur sur le classement de votre site web. Google a annoncé qu’il passerait à l’indexation mobile en priorité pour tous les sites à partir de septembre 2020.
Utilisez le test Google Mobile-Friendly pour déterminer si votre site web est réactif. Il indique également tous les problèmes de chargement des pages de votre site.

Améliorez la vitesse de votre site
Le temps de chargement est l’un des éléments du Core Web Vitals. Plus une page se charge rapidement, meilleure est l’expérience de l’utilisateur. Et il n’y a pas que Google qui déteste les sites web qui prennent trop de temps à charger, il y a aussi les utilisateurs.
Selon Google, lorsque le temps de chargement d’un site passe d’une seconde à trois secondes, la probabilité que l’utilisateur rebondisse augmente de 32 %. Lorsqu’il passe à six secondes, le taux de rebond peut augmenter de 106 %.

La première étape pour augmenter la vitesse de votre site consiste à vérifier le temps de chargement complet de votre site. Vous pouvez le faire en saisissant l’URL de votre domaine dans Google PageSpeed Insights.
Effectuez ensuite les tâches proposées par PageSpeed Insights
Renforcez la sécurité de votre site
Google souhaite que les webmasters offrent la meilleure expérience possible à ses utilisateurs, ce qui inclut la protection de leurs informations en ligne. Une mauvaise sécurité des sites web a un impact négatif sur votre classement SEO.
Assurez-vous que votre site web n’est pas piraté par des cybercriminels. Vérifiez votre console de recherche Google pour déterminer si votre site présente des problèmes de sécurité. Vous trouverez cette information dans la navigation de gauche sous « Sécurité et actions manuelles ». Dès que vous avez résolu les problèmes, cliquez sur « Demander une révision » pour informer Google que vous avez amélioré la sécurité de votre site.

Je vous recommande également d’utiliser le rapport de transparence de Google pour comprendre comment Google identifie les sites web peu sûrs. Cela vous aide à mieux renforcer la sécurité de votre site.
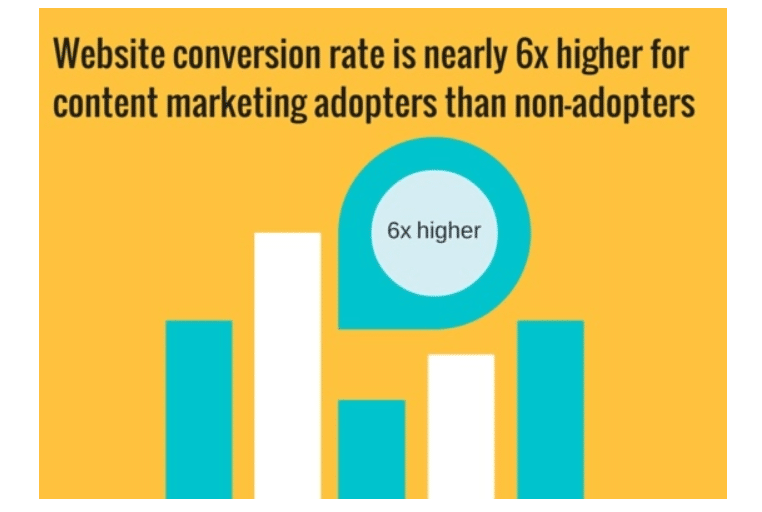
Se concentrer sur le contenu
Le contenu joue toujours un rôle crucial dans le classement de votre page. Quelle que soit la qualité de l’expérience que vous offrez sur votre page, tous vos efforts seront vains si le contenu n’est pas bon.

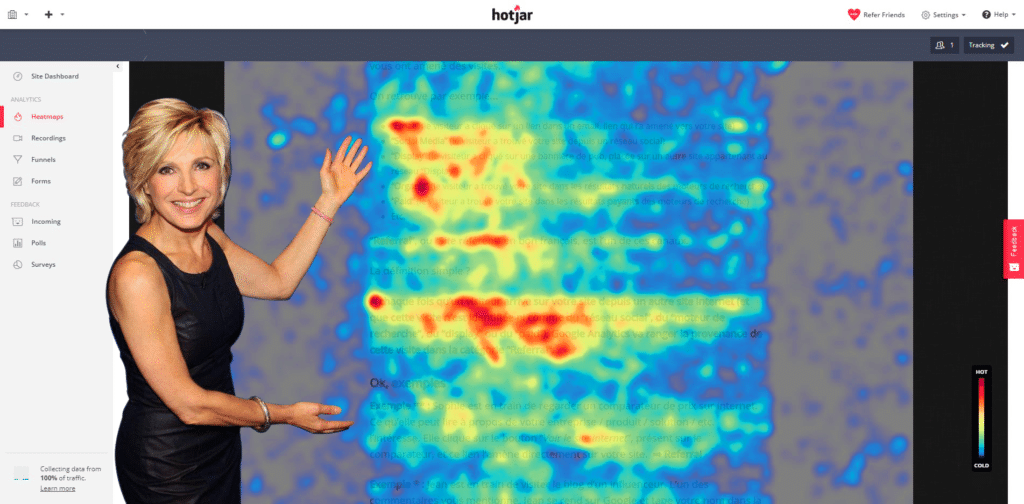
Utiliser les heatmaps pour trouver les problèmes d’utilisation
Les heatmaps vous aident à comprendre ce que font les visiteurs de votre site sur vos pages web, où ils se trouvent sur la page vers laquelle ils naviguent et où ils se bloquent. Ces informations peuvent vous aider à améliorer la conception de votre site web, vous permettant ainsi d’améliorer l’expérience globale des pages.

Utilisez un outil comme Hotjar pour comprendre ce que les utilisateurs ressentent lorsqu’ils se baladent sur votre site web.
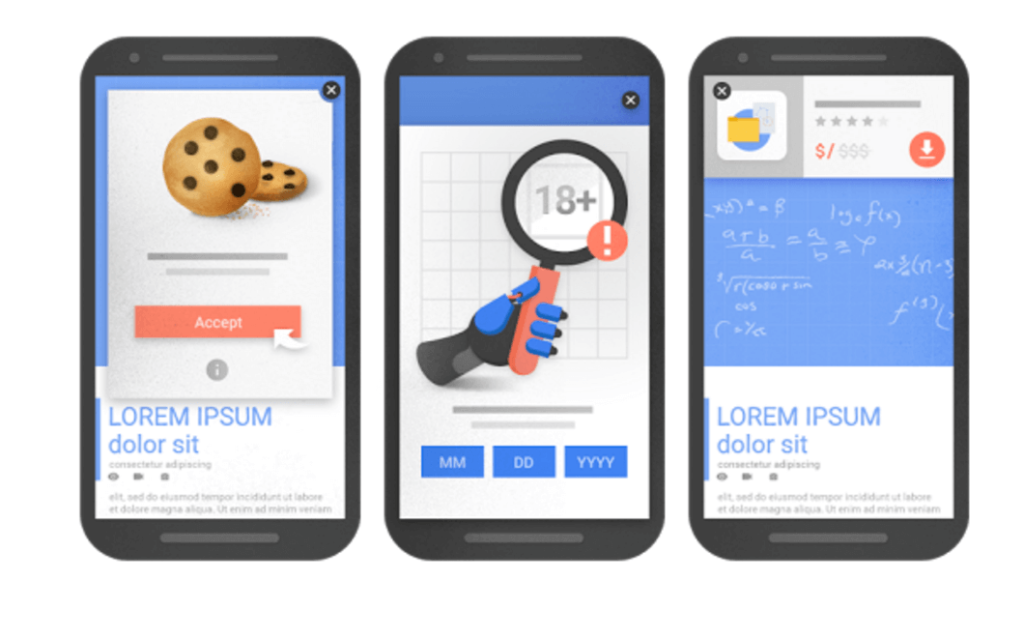
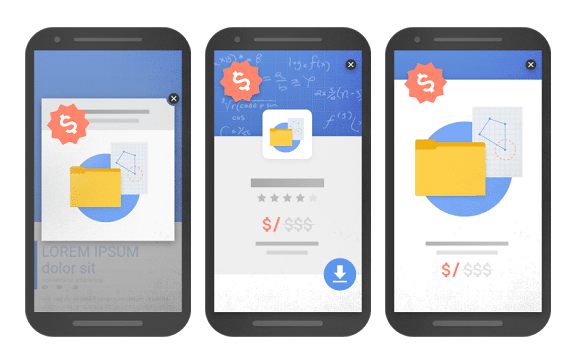
Supprimer les intrusions interstitielles
La principale raison pour laquelle une personne visite votre site web est qu’elle pense que vous pouvez l’aider à résoudre son problème ou à répondre à sa question. Il est donc de votre responsabilité d’aider les utilisateurs à accéder facilement au contenu de votre site.
Si vous obscurcissez visuellement le contenu avec des interstitiels, cela donne une mauvaise expérience aux utilisateurs, ce qui augmente vos chances d’être affecté négativement par la mise à jour de l’expérience de la page.
Bonnes interstitielles :

Mauvaises interstitielles :

Capiche ?
Google page experience : Bilan
En menant ces différentes actions, vous devriez vous prémunir d’une pénalité lorsque Google appliquera sa mise à jour page experience. Attention cependant, les actions cités au-dessus ne suffiront peut être pas.
Il faudra alors se rapprocher d’une agence web pour l’optimisation plus en profondeur de votre site web (ça tombe bien, vous êtes sur le site de JoliPixel, une agence web tient donc).
En tout cas, le mois de mai 2021 est une date à cocher pour tous les webmarketeurs.